前言 #
第一次意识到超椭圆 Superellipse 的时候,就是小米的价值 200 万 Logo 。其圆角给人感觉很圆润,作为一名前端er,自然想能否用 CSS - border-radius 实现。后来尝试不行,才主动简单了解了一下超椭圆。
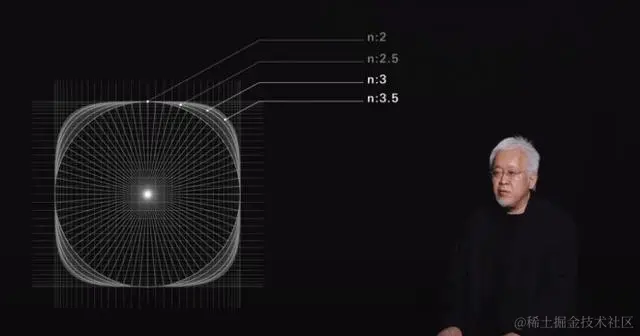
原研哉采用的就是 n = 3 的超椭圆。
而后再去观察日常生活的最常见的超椭圆可能就是各个手机系统的图标了,很多都是应用的超椭圆,只是 n 的值可能不太一样。
超椭圆的定义可以参考下面这个:
是在笛卡儿坐标系下满足以下方程式的点的集合:
其中n、a及b为正数。这里设置 a b 的值都为 1 ,简化为
|x|^n + |y|^n = 1
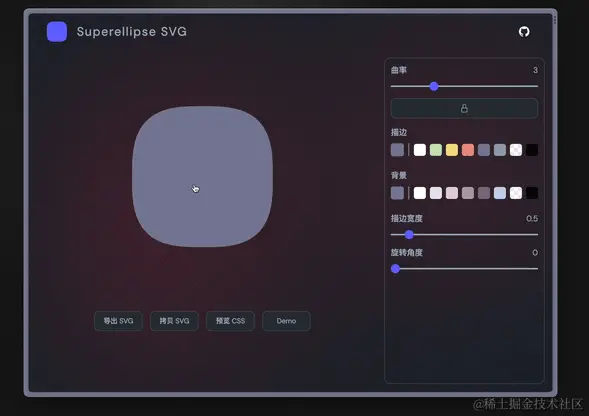
实现功能 #
- [√] 设置曲率 N 值
- [√] 设置 stroke fill color
- [√] 设置 stroke width
- [√] 设置 rotate
- [√] SVG code
- [√] 导出 SVG
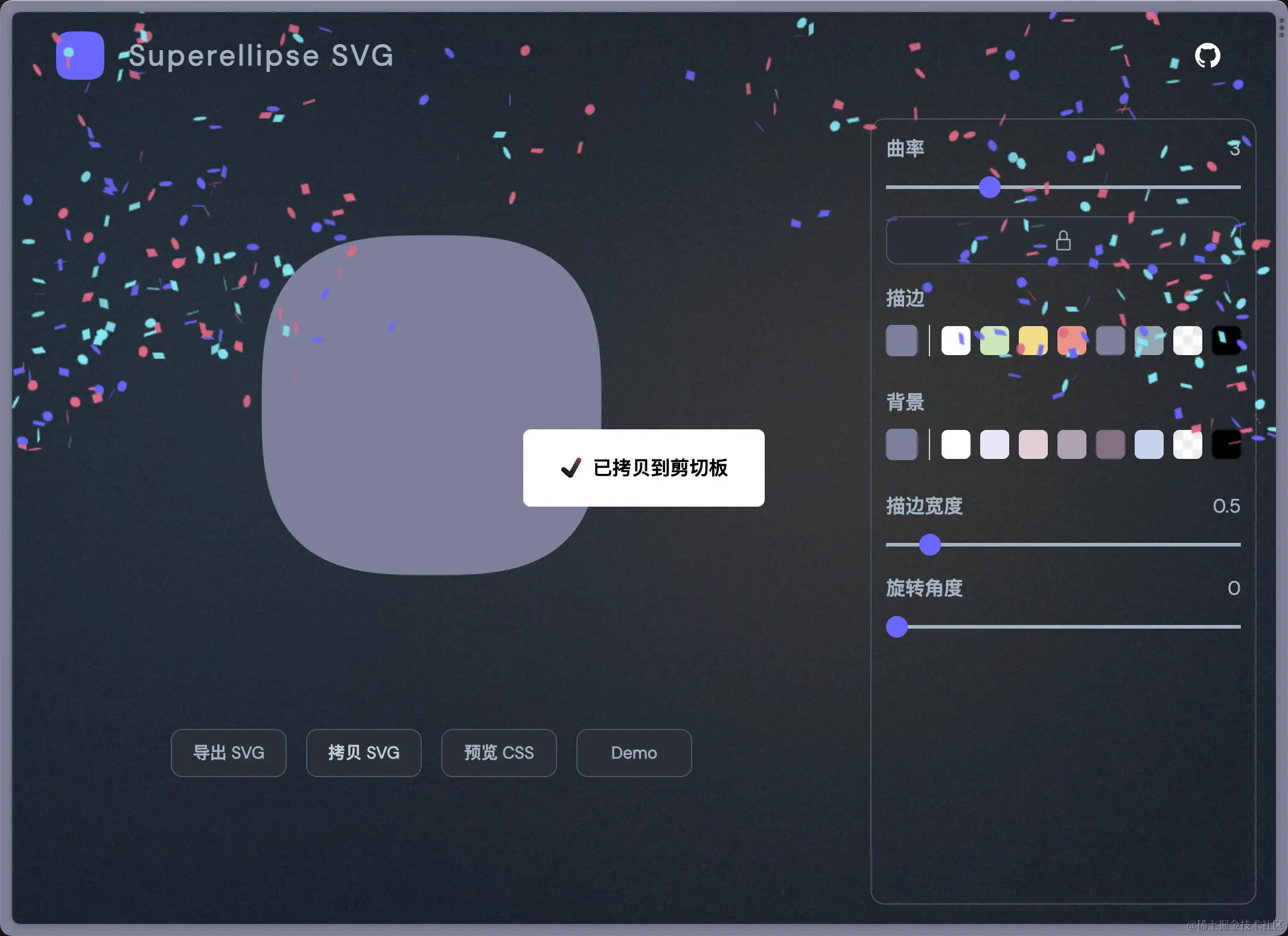
- [√] 彩带效果
- [√] CSS Background Code
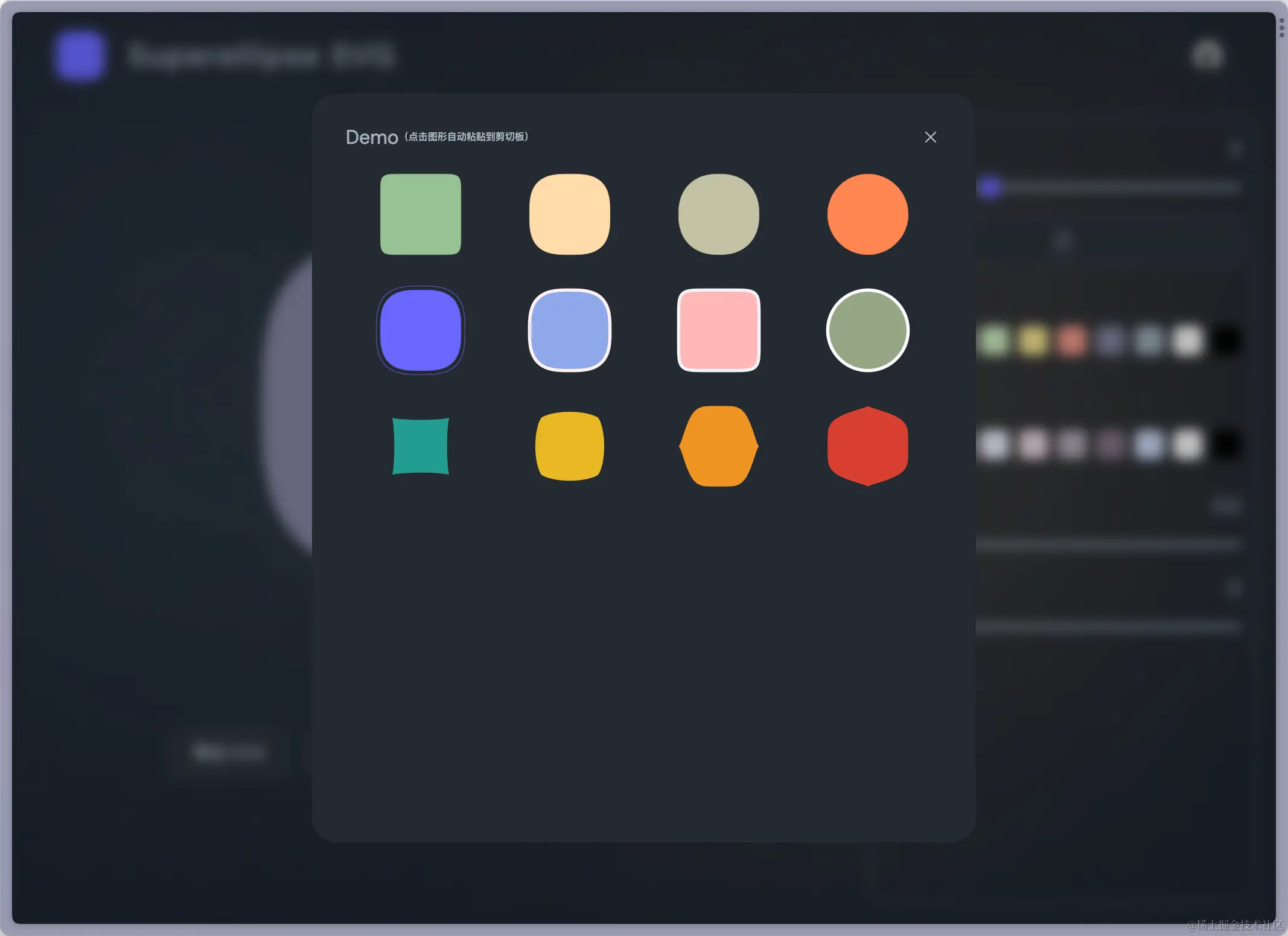
- [√] 预设超椭圆 Demo
- [√] 小彩蛋,(点击中间预览 SVG 随机 | 按下键盘空格 )更换背景色。
核心代码 #
async function getSuperellipsePath(
a = 50, // X 轴半径
b = 50, // Y 轴半径
nX = 4, // X 轴幂指数
nY = 4, // Y 轴幂指数
steps = 360, // 点的个数
) {
// 计算超椭圆的路径点
const nX2 = 2 / nX
const nY2 = 2 / nY
const points = await Array.from({ length: steps }, (_, i) => {
const t = (i * 2 * Math.PI) / steps
const cosT = Math.cos(t)
const sinT = Math.sin(t)
const x = Math.abs(cosT) ** nX2 * a * Math.sign(cosT)
const y = Math.abs(sinT) ** nY2 * b * Math.sign(sinT)
return { x, y }
})
return `${points.map((p, i) => `${i === 0 ? 'M' : 'L'} ${p.x} ${p.y}`).join(' ')} Z`
}在线预览 #
https://superellipse.mmeme.me/
代码仓库 #
https://github.com/pinky-pig/superellipse-svg
如果觉得还不错,求求大家点个 star 🌟 ,在这里磕头了🙇🙇🙇。